要想充分利用GA来收集访客与网站互动的数据,事件统计代码几乎是必选项之一。不同于GA后台直接提供的基础代码,其只需要简单地复制粘贴到所有所需的页面上。GA中的事件跟踪代码,得根据实际的需求,将相应的事件跟踪代码添加到页面上去。
本文将介绍下,没有任何代码基础的情况下,如何添加点击类事件的事件跟踪代码。
以下分为两部分,第一部分是不使用Google Tag Manager(GTM)的情况下,如何直接添加点击事件的跟踪代码;第二部分便是使用GTM的情况下,如何添加点击事件的跟踪代码。
一、直接添加
- 打开需要添加事件跟踪代码的页面,鼠标移动到需要添加监测的位置,右键选择审查元素;(如此便能打开浏览器的开发者工具的窗口)
- 在打开的窗口中有一块蓝色区域,鼠标移动到蓝色区域正好可以发现其覆盖了刚刚右键点击的那个位置,鼠标移动到蓝色区域右键选择Copy CSS Path;
- 将上边复制得到的选择器替换以下代码中的“此处粘贴选择器”部分;
- 修改以下代码中的“事件类别”、“事件动作”、“事件标签”为自己容易区分的值,如修改“事件类别”为“按钮”,“事件动作”为“点击”,“事件标签”为“提交”;
- 把得到的代码复制粘贴到页面</body>之前;
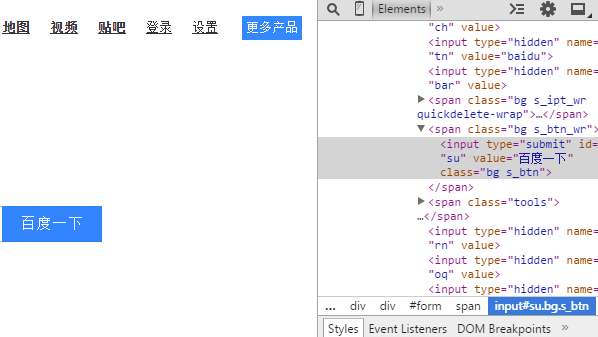
以下以百度首页为例,在“百度一下”那个按钮上测试。先经过第一步,可以看到如下截图:
初始代码为:
<script>
try {
jQuery(document).ready(function () {
jQuery('此处粘贴选择器').click(function () {
ga('send', 'event', '事件类别', '事件动作', '事件标签');
})
})
} catch (err) {
window.console && console.log(err);
}
</script>
使用第二步可复制得到选择器为#su,经过第3步替换下得到:
<script>
try {
jQuery(document).ready(function () {
jQuery('#su').click(function () {
ga('send', 'event', '事件类别', '事件动作', '事件标签');
})
})
} catch (err) {
window.console && console.log(err);
}
</script>
最后经过第4步,得到如下代码:
<script>
try {
jQuery(document).ready(function () {
jQuery('#su').click(function () {
ga('send', 'event', '按钮', '点击', '百度一下');
})
})
} catch (err) {
window.console && console.log(err);
}
</script>
把得到的这段代码加到页面上去。是否加成功了,我们可以用之前提到过的方法来验证下。
以上方法适用于不是通过GTM来添加GA代码的网站,即直接将GA代码添加到页面的站点。
其优势是操作简单、安全、快速,就算操作过程中出现差错导致代码bug,也不会影响页面上的其他功能,因为使用了try catch。
其局限性就是要求网站上已经使用了jQuery,要想验证网站上是否使用了jQuery,可以使用Chrome上扩展Wappalyzer 查看。若网站上未使用jQuery,只需要在上述代码前多加一行即可引入jQuery:
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
二、通过GTM添加
如果网站上GA代码是通过GTM添加的,不管要监测的位置是否有唯一元素ID、合适的class,也可以像方法一一样,直接使用CSS选择器。
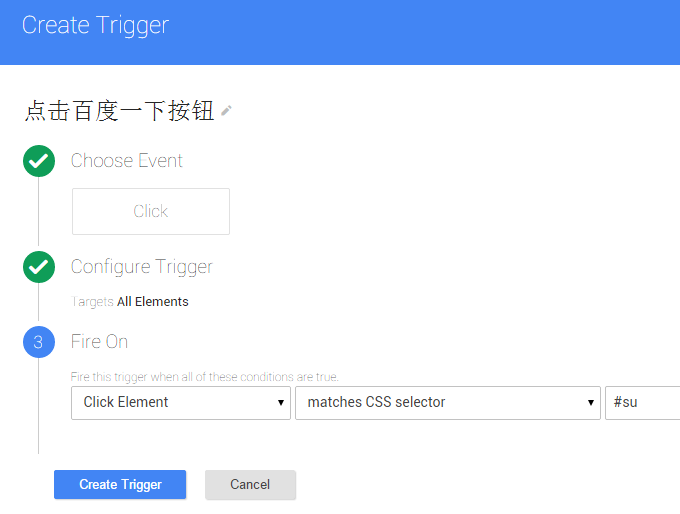
其添加方法和一般的使用GTM添加事件代码一样,只不过在设置触发规则(Trigger)时,使用一个新建的规则。触发事件选择Click,配置触发器为All Elements,触发时间设置为Click Element match CSS selector #su,如下图所示:
所以,下次当你在GTM中使用事件跟踪代码,但是不知道怎么将代码触发限定在页面某个位置点击时才触发时,不妨使用下match CSS selector,如果担心其他页面上也存在相同的选择器,且在其他页面不能触发该事件代码,可以设置下触发阻止的规则(Exception)。
事件跟踪代码是GA中相对简单的一种,其涉及的字段较少,代码本身也十分精简和优雅。就算是对于一个完全不懂代码的人来说,事件跟踪代码的添加也是很容易学会的。以上所述两种添加事件统计代码的方法,如果有更好的建议或意见,欢迎在评论区留言与我讨论。


请问方法一是将写好的代码放到页面的什么位置 head 还是body 还是foot?
大神,直接贴代码的这个方法,是不是后面结束的时候忘了用这个结束符/, 我是用的WordPress,GA事件跟踪代码是不是也是在GA跟踪代码的地方,两段代码在一起不会冲突吗?
感谢提醒,结尾script标签的/确实漏掉了,我补上
一般GA 事件跟踪代码放在GA 基础代码之后,相当于得现有ga这个对象,才能在后边调用ga使用事件跟踪。
Pingback: Google Analytics 教程(3):如何在GA里找到我想要的数据(第一部分)? | Jeff Show - 数据科学笔记
我在chrome审查元素没有看到Copy CSS Path这个
不知道用这个copy selector是否是一样的。
或者说是copy Xpath
最新版的Chrome是copy selector
完全不一样的亲!你的分享看的懂但是去操作完全行不通
不会的哈,已经有不懂代码的童鞋用我的这篇小文加了好多事件监测代码了呢~我这里分享用的是Chrome浏览器噢,最新版的Chrome浏览器的菜单略有调整,不过方法还是一样的
我现在是要给网站首页的一个按钮加点击跟踪,用上面的gtm 后台操作完全对不上,好苦恼
GTM后台并没有大的改动,还是在触发器那里设置的,这种加代码方式依然是可用的。
我只要在触发器里设置就可以了么?其他的不用去动它就能够生效么?关于要监控的点击,您上面的识别该点击的机制是ID还是url还是?我对这个始终都不太明白,我们程序水平很一般,我都不知道我该怎样的方法去识别那个点击。
我文章中给的CSS 选择器匹配,是一种通用的方法,不管你要监测的是按钮、链接、图片还是其他的什么,都可以用CSS 选择器来匹配。你用Chrome浏览器打开你要监测的页面,按照文章中所指的方式操作试试吧。
如上面这段元素代码,如果没有ID选择器,这里用copy css path ,就会出来body > div.jf_main > div.znx_r > div > div.cheyd_banner > div > a 这样的路径,这个能直接在那段js代码里粘贴,并用在页面里吗?
可以的,没有问题。建议加好之后自己再检查下,检查的方法可以参考如何验证页面上GA代码是否添加正确
我要做一个链接如admin.com/aa.html的点击监控它是一个图片按钮下的链接,相应的规则怎么弄啊? 我自己试了 不知道哪里的问题,测试预览找不到相应的tag
博主,我是GA的菜鸟,这篇文章可解决了我的困扰,万分感谢!
不过现在有个问题,生成#su的选择器是在什么工具环境下呀?
我在文本文档里应该是不行的吧。
在浏览器开发者工具下就行了。在浏览器窗口下,一般按F12就可以打开浏览器的开发者工具窗口,推荐Google Chrome 浏览器。