经常在QQ群看到有童鞋问“怎么检查页面上GA代码是否添加正确”之类的问题,在此介绍两种较简单的方法,一种是使用插件,如Tag Assistant;另一种是直接抓包看请求的查询参数。其实两种方法的原理差不多,只不过插件的方式操作起来更加简单,结果也更加直观;而抓包的方法更加通用,不仅仅针对GA 代码,其他代码也可使用抓包的方法来检查。
一、使用插件
可用来检查GA代码的插件有很多,这里所说的插件都指的是Chrome浏览器的扩展程序,常见的有Tag Assistant、Google Analytics Debugger、Omnibug、WASP.inspector等。这里只介绍下Tag Assistant,因为就检查GA代码来说,个人感觉用它最准确,操作起来也最方便。
Tag Assistant 是Google官方出品的一个Chrome扩展,其不仅可以用来检查GA代码(包括Classic Google Analytics和Universal Analytics),GTM代码,还可用来检查其他Google营销相关代码。如下截图所示: 以站内搜索这篇文章中提到的Drupal为例,要检查其首页添加的GA代码是否正确,只需要启用下Chrome浏览器已安装Tag Assistant扩展,然后进入Drupal官网的首页,点击扩展栏的Tag Assistant,可以看到如下截图:
以站内搜索这篇文章中提到的Drupal为例,要检查其首页添加的GA代码是否正确,只需要启用下Chrome浏览器已安装Tag Assistant扩展,然后进入Drupal官网的首页,点击扩展栏的Tag Assistant,可以看到如下截图:
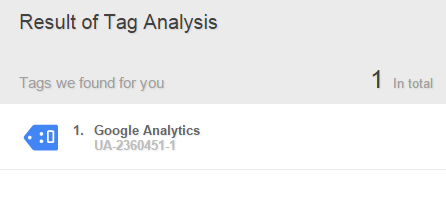
 这说明网站上加了UA-2360451-1 的代码,虽然不符合最佳实践,但是基本OK(蓝色的含义)。如果看到的是绿色的,那说明OK并且符合最佳实践;如果看到的是红色的,那说明部署的代码存在问题或者被阻止没有被触发。
这说明网站上加了UA-2360451-1 的代码,虽然不符合最佳实践,但是基本OK(蓝色的含义)。如果看到的是绿色的,那说明OK并且符合最佳实践;如果看到的是红色的,那说明部署的代码存在问题或者被阻止没有被触发。
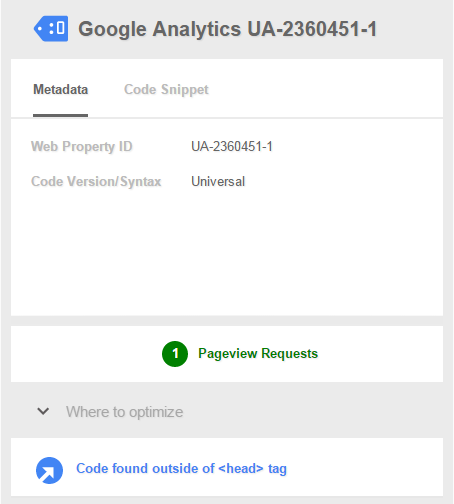
继续点击,可以看到网站上使用的是Universal Analytics 的代码,并且页面加载的时候发了一个pageview的请求。
 并且,不符合最佳实践的地方就是,GA代码放在了<head>标签之外。继续深入看一下pageview request部分,可以看到GA收数请求被重定向到了doubleclick的一个域名,这是因为他们GA后台设置了Data Collection for Advertising Features。
并且,不符合最佳实践的地方就是,GA代码放在了<head>标签之外。继续深入看一下pageview request部分,可以看到GA收数请求被重定向到了doubleclick的一个域名,这是因为他们GA后台设置了Data Collection for Advertising Features。
至此,我们可以知道这个网站的首页加了ID为UA-2360451-1的UA代码,并且其后台开启了针对广告功能的数据收集,代码部署OK。
二、使用Chrome开发者工具
Chrome开发者工具具有强大的功能,常用的比如用来看页面上加载的各种资源,用Chrome模拟移动端设备,在控制台调试代码,这里需要用到的是其对页面加载时的请求进行抓包的功能。
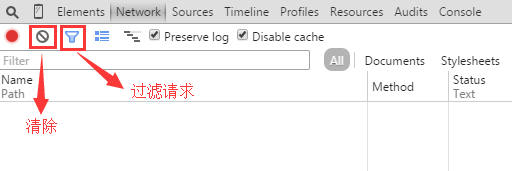
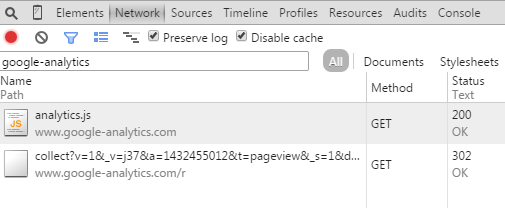
在Chrome浏览器中打开需要检查GA代码的页面,然后按F12打开开发者工具,或者使用右上角的菜单-更多工具-开发者工具打开Chrome的开发者工具。打开后,切换到Network底下,并勾选Preserve log和Disable cache选项,如下图所示:
上图两个红色框中的小icon很常用,一个是清除所有请求记录的功能,一个是过滤请求的功能。按上边操作之后,清除目前所有的请求,然后按F5刷新下页面,可以看到捕捉到很多的http请求。要检查GA代码,在Filter中输入google-analytics即可,可看到如下截图:
由此,我们知道这个页面加了GA代码,并且为GA最新的版本,即Universal Analytics的代码(因为其请求的脚本为analytics.js而不是ga.js).
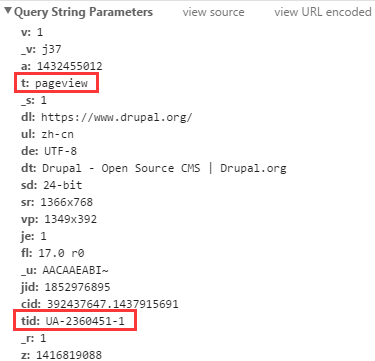
点击下上边collect开头的这个请求,滚动到query string部分展开,可以看到:
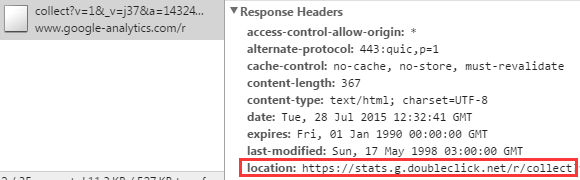
第一个红色框住的表明,这是一个type(t)为pageview的hit,第二个红色框线表示加的代码的tracking id(tid)为UA-2360451-1,由前面那张图,可以看到这个请求的返回状态为302,其实是被重定向到doubleclick的域名了,这个在Response Headers部分也反映了,如下图所示:
至此,我们根据Chrome开发者工具对页面加载时的http抓包,我们可以知道这个页面加了id为UA-2360451-1的UA代码,且页面加载的时候发送了一个pageview的请求,而且这个账户还配置了针对广告功能的数据收集。
三、扩展阅读
1. Tag Assistant帮助文档:Welcome to the Google Tag Assistant Help Center
2. Chrome开发者工具Network面板帮助文档:Network panel overview
以上只是简单介绍了检查GA中pageview类型的hit的方法,事件统计和电商统计的方法与此类似,只不过看query string部分的值不一样罢了。当然,我们还可以使用一些更加强大的工具,如Fiddler来检查。关于本文有任何疑问,欢迎与我联系。




Pingback: 没有任何代码基础的情况下,如何添加点击类事件的事件跟踪代码(转) | html5博客
Pingback: 在GA中获取更准确的用户浏览器信息 | Jeff Show – 数据科学笔记
Pingback: GA中事件跟踪代码添加其实这么简单 | Jeff Show – 数据科学笔记