一、引言
继Google 于2011年宣布不再在referrer 信息中传递用户搜索关键词信息之后,百度于今年6月下旬宣布已全面取消referrer 中关键词的显示。使用Google Analytics (GA)的朋友应该知道,前者使得GA 中记录到来自Google 的自然搜索词几乎全部成了(not provided),而后者使得来自百度的自然搜索词在GA 中绝大部分成为了(not set)。
与Google 做法不一样的是,百度给自家的产品开了个后门,即网站主们依然能在百度站长平台和百度统计中查询到用户使用的搜索词。毫无疑问,用户来到网站之前使用的(站外)搜索词,不管是对于做SEO还是做SEM的朋友来说,都有着巨大的价值。
与搜索引擎引流过来的站外搜索词类似,站内搜索词同样具有不容忽视的价值。本篇将讨论下使用GA 进行站内搜索的追踪。
二、站内搜索的几种呈现
1. 站内搜索词在查询参数中出现
这是最常见的一种,站内搜索词直接出现在用户执行搜索动作后的url 中。比如,如果你在本站右上角搜索框输入"test"后搜索,那么url将会变为http://jeffshow.com/?s=test&submit=Search。通常这类情况下,搜索词作为搜索查询参数的值出现的url中的?之后,即url的查询参数(query string)部分。
2. 站内搜索词在页面路径中出现
这是相对后两种更为常见的一种,比如在一些Drupal 站点,当你使用网站上的搜索功能之后,搜索词将出现在页面路径而不是查询参数中。例如,当你在Drupal 官网 右上角搜索框中输入“hello”进行搜索之后,页面url 将会变为https://www.drupal.org/search/site/hello ,即搜索词直接出现在页面url 的路径中,而不是像上边一样出现在查询参数中。
3. 站内搜索词仅在提交搜索后页面上出现
有些情况下,用户在站内搜索后,搜索词既没出现在搜索结果页的查询参数里,也没出现在搜索结果页url的路径,跟前一种一样,这是基于POST 方法实现的站内搜索。比如Open Source Shakespeare,无论在搜索框中输入什么字词进行搜索,搜索结果页的url始终是:http://www.opensourceshakespeare.org/search/search-results.php 。值得注意的是,搜索的字词出现在该页面上的“Search results”字词的下面。
4. 站内搜索词未在提交搜索后页面上出现
相比前一种,这种也是基于POST 的实现,唯一不同的就是搜索结果页页面上未出现搜索所使用的关键词,比如这个站点。
三、使用GA 来跟踪站内搜索
如果要用GA监测用户来到网站后的站内搜索行为,可以依照上边给的先后顺序对照下,确定下目前网站的站内搜索属于以上4种呈现方式中的哪一种。因为不同的实现和呈现方式对应不同的解决方案,实施的难度也是从易到难。
第一种对应的解决方案:
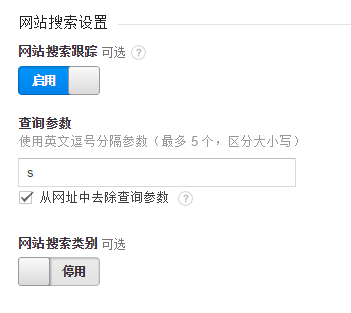
第一种是最简单实现的,因为这种在GA 中几乎是开箱即用的。比如要监测本站用户的站内搜索行为,那么我只需要在GA 后台数据视图下简单设置下站内搜索选项即可,其配置如下:
 本站没有网站搜索类别,因此网站搜索类别被置于停用状态。实际配置参数时请依据站点实际情况,和本站可能有些不同,请一定要注意。
本站没有网站搜索类别,因此网站搜索类别被置于停用状态。实际配置参数时请依据站点实际情况,和本站可能有些不同,请一定要注意。
第二种对应的解决方案:
对于这一种,不少人可能容易犯一个错误,以为在GA 中设置一个搜索替换的过滤器就能追踪到站内搜索。其实这是不对的。之前介绍网站分析工具的工作原理时有说到过,网站分析工具基本可以认为是按照收集数据 - 加载配置 - 处理数据 - 呈现报表的流程工作的,而GA 中搜索替换的过滤器实际上只是作用于数据处理之后,报表呈现之前。也就是说,搜索替换过滤器不改变数据处理的逻辑,只改变最终数据的呈现方式。要想GA 识别并处理站内搜索相关的维度,必然需要在数据处理之前就配置好。所以正确的做法是,在GA 中配置一个过滤器,这个过滤器的作用是从受访页面url(请求URI) 中提取出站内搜索词。如果你觉得站内搜索页面url 太多怕影响最后查看数据和导出数据,那么可以把站内搜索相关的查询参数在报表呈现前排除掉即可。
也就是分为两步:
第一步是添加一个高级过滤器,其作用是提取站内搜索词;
第二部是添加一个搜索替换过滤器,其作用是从网址中去除查询参数;
仅这两步即可,无需在视图下设置网站搜索。
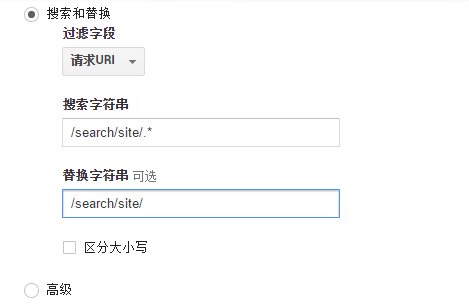
以上边提到的Drupal官网为例,可参考的配置如下:
 =================================================================
=================================================================
 =================================================================
=================================================================
第三种对应的解决方案
既然无法从页面url 中提取出站内搜索词,那么仅使用视图下站内搜索配置项或者过滤器显然是不能跟踪到站内搜索数据的。由于GA 可以从发送的page 中解析得到站内搜索相关的数据,因此解决方案就应当是发送带站内搜索词信息的page 到GA 收数服务器。
所以,解决方案也是分两步:
1. 在视图下配置下站内搜索;
2. 使发送给GA 收数服务器的page带上站内搜索词;
1,2 两步使用的站内搜索查询参数必须一样。要做到第2步,可以通过JS 代码获取到页面上的站内搜索词,并根据获取到的站内搜索词的状态来判断是否需要在send pageview的时候重写page。
以上边提到的Open Source Shakespeare 为例,部署在搜索结果页面http://www.opensourceshakespeare.org/search/search-results.php 上发送pageview部分的GA 代码可以改为:
var keyword = document.getElementsByClassName('keyword1')[0].innerHTML;
var cUrl = document.location.href;
_gaq.push(['_trackPageview', cUrl+'?q='+keyword]);
注意这个站点用的是GA(Classic Google Analytics),不是最新版的UA,所以实际使用时请注意发送pageview的代码。
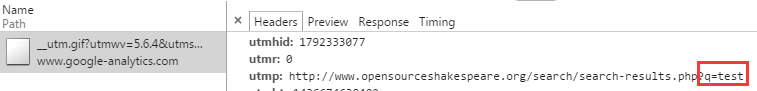
一旦部署成功,将看到类似如下请求:
第四种对应的解决方案
由于页面上不再有用户使用的站内搜索词,像前一步那样显然就不可行了。不过我们可以在用户提交站内搜索的时候就获取到站内搜索词,并把这个词作为第一方Cookie 存起来。当用户来到站内搜索结果页面时,检查是否有那个第一方Cookie,如果有的话,获取那个值并重写send pageview 的page字段同时在send pageview的回调中删除那个第一方Cookie。
四、总结
1. 以上第一种和第二种解决方案最为简单,根据站点实际情况直接在GA后台配置下即可;
2. 第三和第四种解决方案,都是基于前端JS 的实现,实际上通过服务端配置也可做到站内搜索的跟踪。比如像GA 帮助文档中提到的那样,将固定的站内搜结果的页面的url 附带上站内搜索查询参数和站内搜索字词信息。
五、参考资料
1. lunametrics: How to Set Up Google Analytics Site Search without Query Parameters
2. Simo Ahava's blog: Fix GA Site Search With Google Tag Manager
3. GA 帮助文档: Set up Site Search


请问第二种情况中,出现搜索链接是html结尾,在设置:提取站内搜索词;搜索替换过滤器;我们是否要加上html? 例如Tomtop网站,https://www.tomtop.com/search/iphone-case.html
我觉得不用添加.html后缀
Pingback: 如何验证页面上GA代码是否添加正确 | Jeff Show – 数据科学笔记