一、引言
使用GA的朋友们应该早就注意到GA中浏览器报表中Chrome和Internet Explorer的占比非常的高,两者占比之和几乎超过了90%,不仅如此,浏览器报表中还会出现一些明显不是浏览器名称的字符,比如出现下面这样的:
那么这是为何呢?要弄清楚这个,我们还得追根溯源。这篇文章中数据处理部分我们曾经提到过,浏览器实际上是根据User Agent信息解析得到的。
二、User Agent简介
那么User Agent是什么?
习惯上,我们简称其为UA,中文一般翻译为用户代理。举个例子,当我们使用浏览器浏览网页时,User Agent便是浏览器;当我们使用邮件客户端如Foxmail、Outlook之类的收发邮件时,User Agent便是邮件客户端;当我们使用Inoreader之类的app查看你订阅RSS内容时,User Agent便是Inoreader这款RSS阅读器。
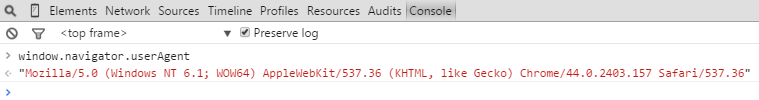
因为GA代码是基于JS的,因此我们只关注最常见的且支持JS的UA,即我们常说的浏览器。检查GA代码这篇文章中曾经提到过Google Chrome功能强大的开发者工具,无论打开什么页面,只要你在Chrome打开F12然后刷新页面,点击其中任一个请求,都能在Request Headers部分找到你使用的浏览器表现出来的UA信息。当然最直接快速的方式还是在控制台直接输入window.navigator.userAgent:
UA就先介绍到这,还想了解更多可以看下Wikipedia - User agent,建议看英文版的。
三、解决办法
GA中与浏览器有关的维度只有浏览器和浏览器版本,且对国内占比较大的360、搜狗、QQ、猎豹等浏览器均未支持识别。可见,单纯依赖GA预定义(即默认)的那些维度,是不可能得到搜狗等浏览器的占比了。因此我们只能使用自定义维度的功能了!
因为本篇主要围绕浏览器识别问题,故暂不细讲GA中的自定义维度功能。不过可以预先提一下的是,如果你要通过GA监测某一具体的业务情况,且GA中的预定义维度不能满足你的需求,那可以考虑下是不是应该用下自定义维度了。
1. 后台配置好2个自定义维度
要使用自定义维度功能,需要在GA后台先配置好。其基本配置在管理 - 媒体资源 - 自定义定义 - 自定义维度。GA免费版只支持最多20个自定义维度,所以用起来要比较小心。
其配置比较简单,点击新建自定义维度,填写名称,如浏览器,范围选择会话,保持默认有效的状态,配置如下图:
我这里新建两个自定义维度(范围均为会话),一个用于识别浏览器,一个用来再次确认和完善浏览器识别规则,最终配置如下:
2. 所有需监测的页面上都加上浏览器识别代码
在页面的</body>之前加上下面的识别浏览器的代码。以下代码支持22种浏览器或app的识别,对桌面端浏览器的识别效果尤佳。
<script>
var browserName = "Other";
var ua = window.navigator.userAgent.toLowerCase();
browserRegExp = {
Sogou : /se\s2\.x/,
SogouMobile : /sogoumobilebrowser|sogousearch/,
Explorer2345 : /2345explorer|2345chrome|mb2345browser/,
Liebao : /lbbrowser/,
Wechat : /micromessenger/,
QQBrowser : /qqbrowser/,
Shoujibaidu : /baiduboxapp|baiduhd/,
Baidu : /bidubrowser|baidubrowser/,
UC : /ubrowser|ucbrowser|ucweb/,
MiuiBrowser : /miuibrowser/,
SamsungBrowser: /samsungbrowser/,
OPPO: /oppobrowser/,
MobileQQ : /mobile.*qq/,
toutiao: /newsarticle/,
Firefox : /firefox/,
Maxthon : /maxthon/,
Se360 : /360se/,
Ee360 : /360ee/,
TheWorld : /theworld/,
Weibo : /__weibo__/,
NokiaBrowser : /nokiabrowser/,
Opera : /opera|opr\/(\d+[\.\d]+)/,
Edge : /edge/,
IE : /trident|msie/,
Safari: /macintosh.*safari|(iphone|ipad|ipod).*version.*mobile.*safari/,
Chrome : /chrome|crios/,
AndroidBrowser: /android.*safari|android.*release.*browser/
};
for (var i in browserRegExp) {
if (browserRegExp[i].exec(ua)) {
browserName = i;
break;
}
}
ga('set', 'dimension1', browserName);
ga('set', 'dimension2', browserName + "-" + ua);
ga('send', 'event', 'function_test', 'send custom dimension value', {'nonInteraction': 1});
</script>
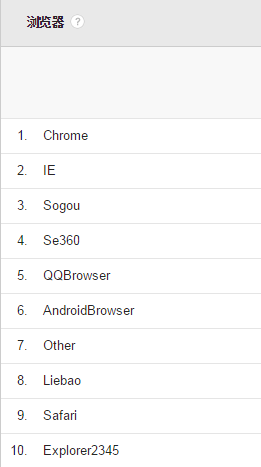
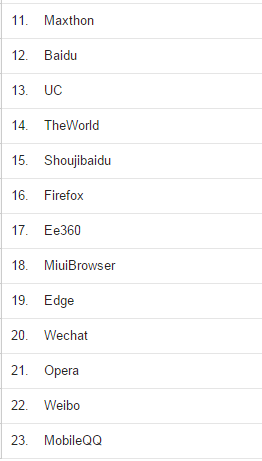
经过多次测试和调整后,超过95%的浏览器能准确识别到,识别后结果示例如下:
上图中的浏览器分别为:
Chrome - Google Chrome 浏览器
IE - Internet Explorer
Sogou - 搜狗浏览器
Se360 - 360安全浏览器
QQBrowser - QQ浏览器
AndroidBrowser - Android系统自带的浏览器
Other - 未识别出来
Liebao - 猎豹浏览器
Safari - Safari浏览器
Explorer2345 - 2345浏览器
Maxthon - 遨游浏览器
Baidu - 百度浏览器
UC - UC浏览器
TheWorld - 世界之窗浏览器
Shoujibaidu - 手机百度(app)
Firefox - Firefox(火狐)浏览器
Ee360 - 360极速浏览器
MiuiBrowser - 小米设备自带的浏览器
Edge - Microsoft Edge
Wechat - 微信(内置浏览器)
Opera - Opera(欧朋)浏览器
Weibo - 微博(内置浏览器)
MobileQQ - 手机QQ(内置浏览器)
以上部分浏览器同时在多个平台都有,这里只显示一个名称。若想知道其在特定某个平台的数据,可以在GA中使用高级细分或者次级维度使用操作系统或设备类别之类的关联看下数据。
四、浏览器识别的其他
识别360浏览器是个困扰很多人的问题,这是因为360系列浏览器可能在不同的网站表现不同的UA,而且那些UA会和IE或Chrome混在一起,很多时候根本就不能分辨其是否是360系列浏览器。
以上代码我已经放到github 上,另有专用于识别移动端浏览器的正则式。如果您发现还有一些UA明显可以看出其为何种浏览器,但是用本代码依然识别为Other的,欢迎提出,在github或者这里的评论区都行。另外,本人非专业的前端工程师,所以代码部分如果您觉得有可以优化的地方也欢迎提出!






Pingback: 在GA中获取百度SEM渠道的搜索词 – Jeff Show – 数据科学笔记