Google Analytics ,一般直接简称GA(后续使用简称),是目前使用较为广泛的网站流量分析工具(其实也支持移动app和其他联网设备数据的收集),包括我们熟知的知乎、豆瓣、携程等大流量站点都有使用GA来做网站流量数据的收集。
本文将介绍如何给网站加GA 代码,并以此作为《Google Analytics 教程》系列文章的第一篇。
1. 获取GA 代码
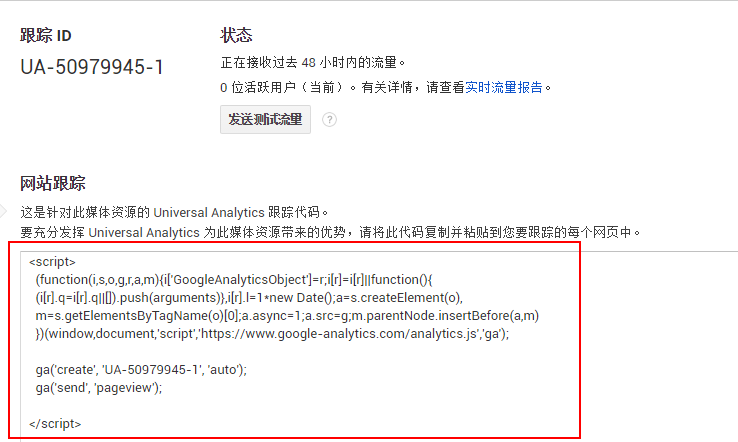
进入GA 后台 ,点击左上侧管理,选择需要添加代码的网站对应的账号和媒体资源后,依次点击媒体资源下的跟踪信息-跟踪代码,可以看到如下所示界面:
红色框线里的代码即是GA 基础代码,也就是本文所说需要加到网站上的GA 代码。
2. 添加GA 代码到网站
复制上述GA 代码,将之添加到网站所有需要监测的页面。
很多网站都有模版,将上述代码添加到模版的主题页眉(header)文件中的</head>之前或者主题页脚(footer)文件中的</body>之前均可,这样一次添加,整个网站的页面就都加上了GA 代码。
顺便说下,添加在</head>之前或者</body>之前差别不大,只是理论上说,添加在</head>统计到的数据(比如PV)要比</body>多一点。
3. 验证代码添加是否成功
要验证代码是否添加成功,方法有很多。比如,可以用浏览器访问下已经添加了GA 代码的页面,然后切换到GA 后台,点击顶部导航报告,依次点击实时-概览,查看下目前是否显示有活跃用户。
如果你熟悉浏览器开发者工具,可以抓包看下页面打开或者刷新的时候是否有以https://www.google-analytics.com/collect? 开头的请求发出,类似如下所示:
如果有这种请求发出,说明页面上已经成功添加了GA 代码。
OK,到这里如何添加GA代码就介绍完了,有任何疑问可以留言与我交流哈~


a
你好,我按照这个步骤提供了代码给网站制作商在后台添加了,他们说代码不对。我用这个插件是可以看到的导航栏类目的数据,但是每个产品页面没有数据可否帮忙看下https://www.wansview.com
你好,大神,我给网站已经添加代码了,但是GA后台提示:无匹配 error
媒体资源“BaojiXX Co.,Ltd”未收到匹配。,这个是啥问题啊,我按照你的教程添加的,所有步骤都对着呢
我想问下,ga代码一个网站添加一个,还是需要每个页面添加才能看到网站数据。比如,我添加了首页,其他内容页的数据能抓到吗?
一般网站都是有模板的,你把GA 代码加到模板上不就都加上了吗。
Pingback: 使用“Google Analytics”监控网站流量 | TSTR's blog
Pingback: 使用“Google Analytics”监控网站流量 | Leo's Blog
现在已经换了新代码了吧?
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag(‘js’, new Date());
gtag(‘config’, ‘UA-XXXXXXX-Y’);
嗯,想不到GA 就已经在推gtag.js了
您好,我发现Google分析不能统计移动网页的数据,貌似移动主题把脚本禁了。这个怎么解决呢?谢谢
wordpress的移动主题如果跟桌面版那个不一样,可能需要你再额外给移动端添加GA 代码。以我这个博客使用的wptouch移动主题为例,需要在自定义主题-页脚那里添加GA 代码。
添加好之后,你可以使用Chrome模拟移动端+Tag Assistant 验证一下。
学习到了,多谢您。
请问GA是需要下载下来的工具吗?还是在线网页版本的?如果是需要下载的,那烦请告知下下载的网址,谢谢
不需要下载,不是客户端软件,是web软件,在网页上交互查看数据。
请问下,google analytics是在线的工具还是需要下载下来的呢?如果是下载下来的工具,那能不能麻烦告诉下网址,谢谢
Pingback: Google Analytics 教程(3):如何在GA里找到我想要的数据之标准报告? | Jeff Show - 数据科学笔记